Эксперты из Google рекомендуют использовать семантический HTML. Хотя он и не является фактором ранжирования, он помогает поисковым системам понимать контент и повышает доступность.
Основные моменты
- Семантическая верстка придает смысл и структуру веб-контенту. Он помогает поисковым системам и вспомогательным технологиям понимать контент.
- Семантический HTML-код не является прямым фактором ранжирования, но улучшает SEO и доступность.
- Использование семантического HTML создает оптимальный интерфейс для всех пользователей.

В этой статье мы рассмотрим как семантический HTML-код помогает поисковым системам понимать содержимое веб-сайта. И еще, как семантическая верстка влияет на SEO сайта, доступность и поисковые рейтинги.
Но сначала давайте дадим определение семантическому HTML и разберем, как он работает.
Семантический HTML
Семантические элементы HTML придают смысл и структуру веб-контенту.
Такой HTML-код помогает поисковым системам и браузерам лучше понимать содержимое и взаимосвязи на странице.
По сути, семантика заключается в смысловом (логическом) значении элементов.
Семантические теги - это теги со смыслом.
Семантическим называют HTML, использующий для создания структуры теги, которые делят код на логические блоки, определяя тем самым их роль и положение в структуре.
Ниже приведены некоторые семантические теги:
- Заголовки используются для обозначения важности и создания иерархии. <h1> является наиболее важным, <h6> - наименее.
- Абзацы используются для представления блоков текста. Элемент <p> определяет абзац.
- Списки используются для упорядочивания элементов. <ul> и <ol> создают неупорядоченные и упорядоченные списки соответственно. <li> определяет элемент списка.
- Таблицы структурируют данные. <table> создает таблицу, <tr> определяет строки, <th> определяет заголовки столбцов и <td> определяет ячейки данных.
- Ссылки или анкоры <a> создают гиперссылки между страницами. Они помогают показать связи между контентом.
- Изображения <img> представляют собой фотографии или графику. Атрибут alt предоставляет текстовое описание изображения, что хорошо для обеспечения доступности и SEO.
- Статьи <article> представляют собой независимый, повторно используемый контент, такой как сообщения в блогах или новости.
- Разделы <section> объединяют связанный контент, такой как главы или части документа.
- Отступление <aside> содержат контент, косвенно связанный с основным контентом, не основной на странице
- Рисунки <figure> и <figcaption> представляют изображение, диаграмму или иллюстрацию вместе с подписью. Они показывают взаимосвязь между медиа и окружающим текстом.
- Основное меню <nav> обозначает навигационный раздел со ссылками.
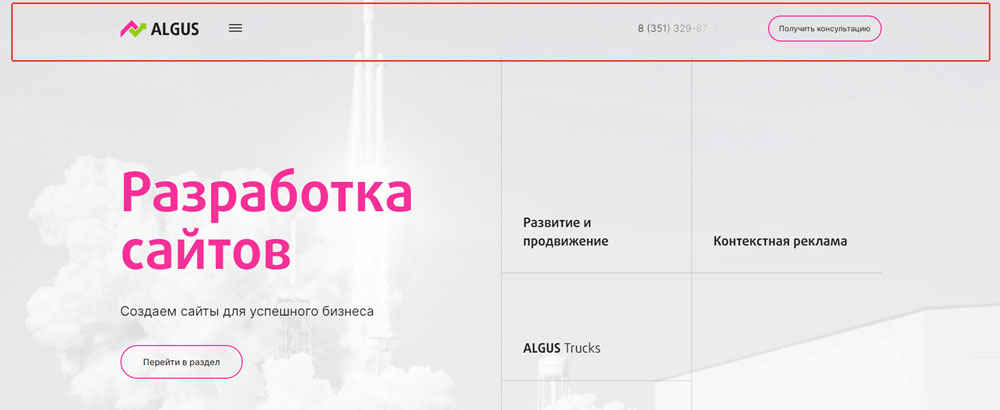
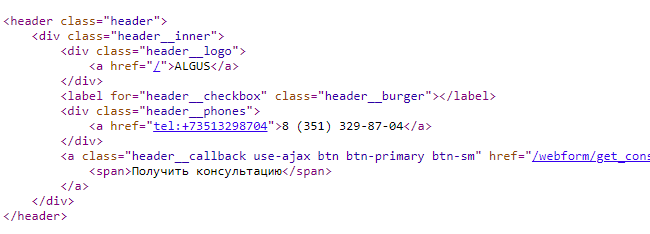
- <header> - верхний вводный элемент сайта или раздела, шапка сайта или раздела.
- <main> - основное, уникальное содержание страницы.
- <footer> - нижняя заключительная часть сайта(подвал) или раздела.


Семантический HTML – фактор ранжирования?
Хотя семантический HTML и помогает поисковым системам анализировать содержимое и структуру страницы, он не является прямым фактором ранжирования.
Семантический HTML не может сразу повысить рейтинг, но он улучшает SEO и доступность и остается основополагающей передовой практикой.
Используя его, вы можете оптимизировать свой сайт для поисковых систем, создавая оптимальный пользовательский интерфейс.
Какие элементы семантической верстки оцениваются поисковыми системами
Правильное использование семантических HTML-тегов может помочь в SEO следующими способами:
- Наличие заголовков для структурирования фрагментов текста
- Размещение изображений рядом со словами, которые имеют к ним отношение
- Использование табличных тегов для таблиц данных, а не только для позиционирования содержимого
- Наличие анкорных ссылок, а не ссылок, работающих через JavaScript
Специалисты отмечают, что, например, алгоритмы Google не слишком точны в отношении похожих элементов. При группировании текстовых разделов Google одинаково обрабатывает элементы section, article и div. Конкретный используемый элемент менее важен, чем наличие четкой структуры и взаимосвязи между элементами.
Как семантический HTML приносит пользу людям
Семантический HTML может значительно облегчать пользование сайтом для разных категорий людей, включая людей с ограниченными возможностями.
Это достигается следующими способами:
- Семантический HTML помогает программе чтения с экрана передавать веб-контент слепым или слабовидящим пользователям.
- Семантический HTML обеспечивает навигацию с клавиатуры. К таким элементам, как ссылки "<a>" и формы <input>`/`<button> ", можно получить доступ с помощью элементов управления с клавиатуры, которые помогают пользователям с нарушениями моторики.
- Вспомогательные технологии, такие как считыватели Брайля и программное обеспечение для преобразования текста в речь, выигрывают от четкой структуры и логически понятных HTML-тегов.
- Семантические элементы облегчают адаптивный веб-дизайн, обеспечивая доступность контента на различных устройствах.
- Семантический HTML повышает вероятность доступности контента в будущем. Это означает, что все пользователи, скорее всего, смогут получить доступ к контенту даже по мере развития технологий.
- Разработчики могут создавать веб-контент, понятный людям и машинам, следуя принципам семантического HTML, что приводит к созданию всеобъемлющего веб-интерфейса.
Специалисты работающие с поисковыми системами советуют владельцам веб-сайтов использовать семантический HTML, даже если это не является прямым фактором ранжирования. Поскольку это помогает поисковым системам лучше понимать контент на сайте.
Если Вам нужна помощь в SEO продвижении сайта, обращайтесь. Мы с радостью поможем.
В статье использованы изображения от pch.vector на Freepik и от GraphiqaStock на Freepik.