Большая часть этих элементов способствует привлечению клиентов к приобретению товара коротким путем. Примеры, которые приводятся ниже, взяты с интернет-магазинов: Argos, Airbnb, Barnes & Noble, AO.com, Booking.com, ASOS, Lush, BestBuy, Nike, Debenhams, RS Components, Everlane, Rentalcars, Schuh, Toys R Us, Size, Tesco, TheTrainline.
1. В шапке сайта – время работы магазина
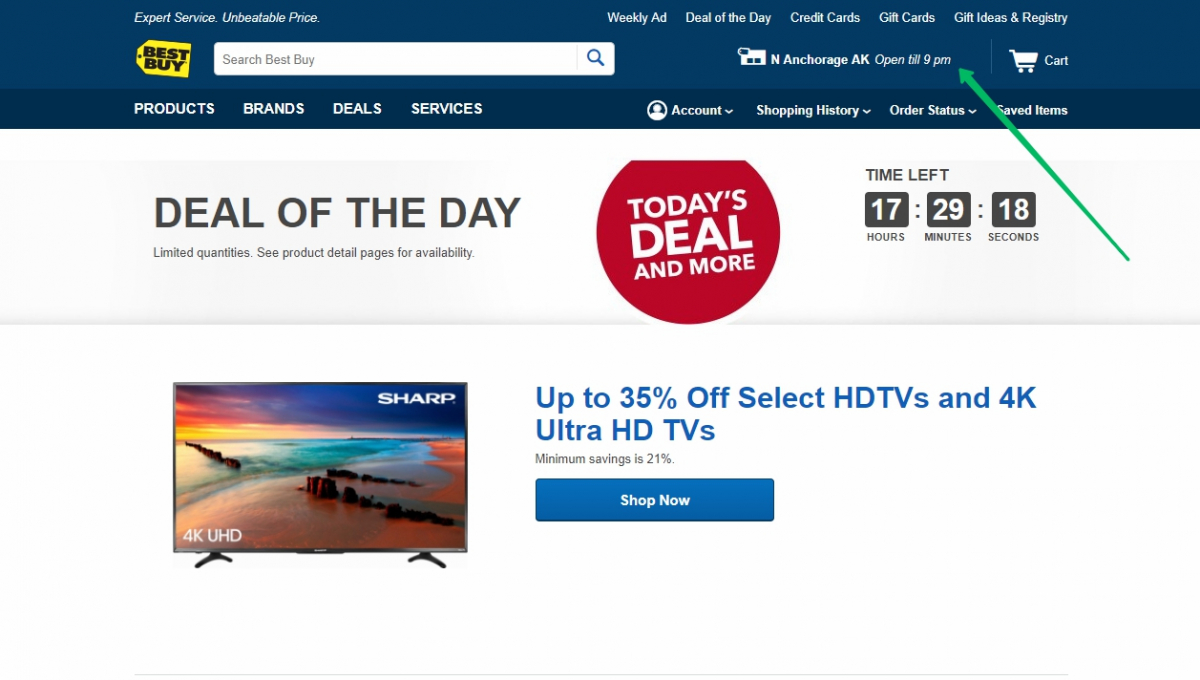
BestBuy размещает иконку фасада здания в шапке сайта, сообщает посетителю, где расположен ближайший к нему филиал и в какие часы он работает. Хорошая находка для магазинов, торгующих электроникой и бытовой техникой, в которых клиент может пожелать увидеть товар вживую перед приобретением.

2. Категории в слайдере
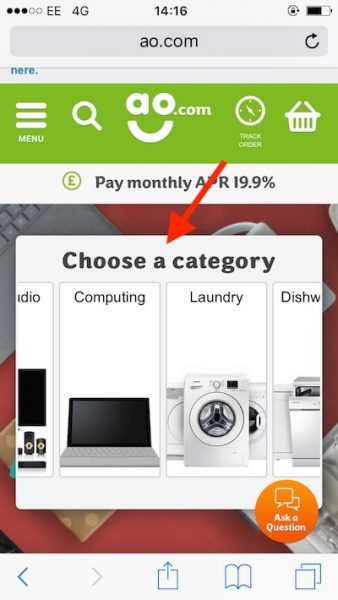
Не придется долго листать домашнюю страницу AO.com, чтобы отыскать блок контента, который рассказывает о телевизорах. Также нет необходимости открывать меню в поисках нужного раздела. Достаточно воспользоваться кратким слайдером категорий, который разместили в удобном месте – в центре страницы.

3. Кнопка в шапке, помогающая отследить заказ
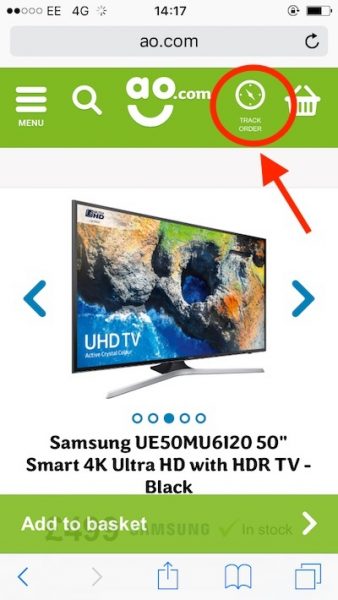
Как на мобильной, так и на полноценной версии сайта шапка хорошо видна. Кнопка, при помощи которой отслеживается заказ, при этом занимает столько же места, сколько меню и корзина. Количество звонков уменьшается благодаря видимости этой кнопки, но пользователи остаются удовлетворенными.

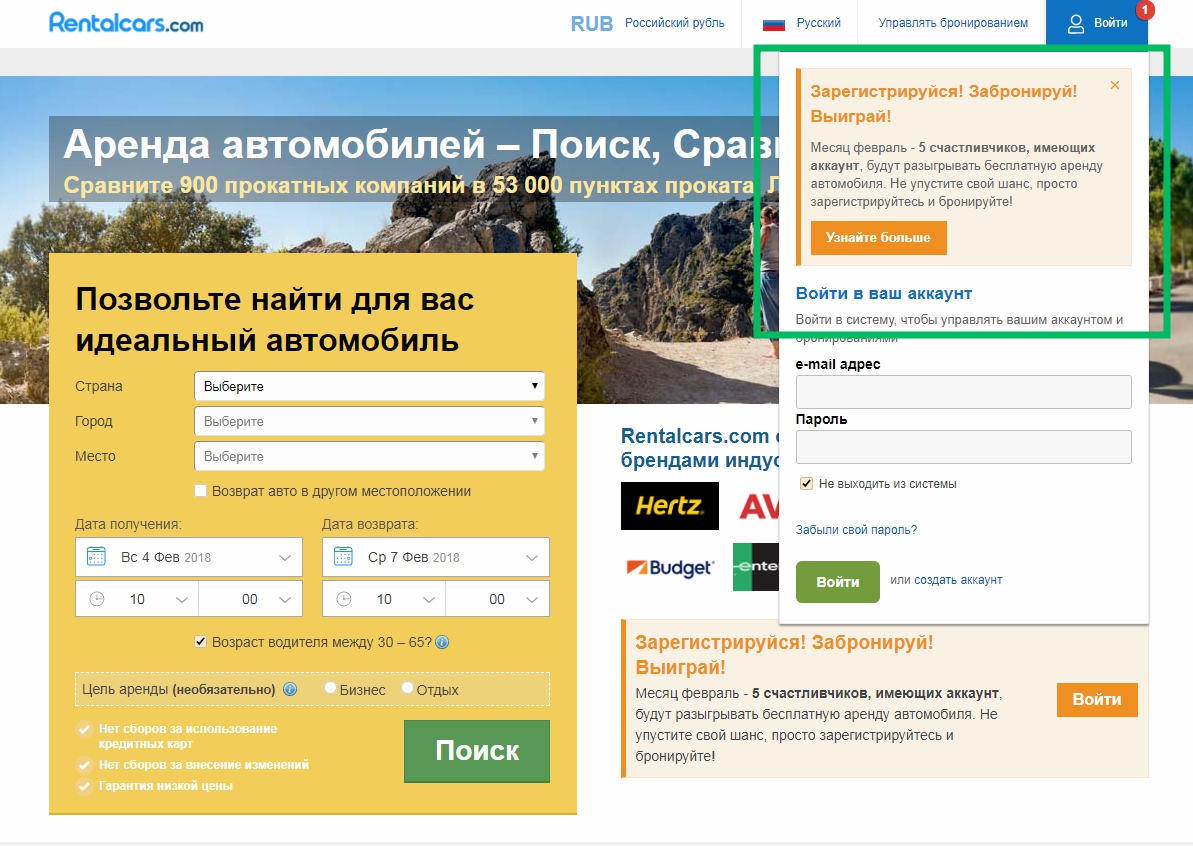
4. Стимул сделать заказ еще при входе в систему
Для большей уверенности, что заказчик закончит свое действие, нажимая на кнопку входа, есть побудительный момент от Rentalcars, размещенный над окном электронного адреса и пароля: «В таком-то месяце столько-то самых удачливых клиентов выиграют прокат машины. Бесплатный!». Все, что пользователю нужно выполнить - это войти в систему и зарезервировать.

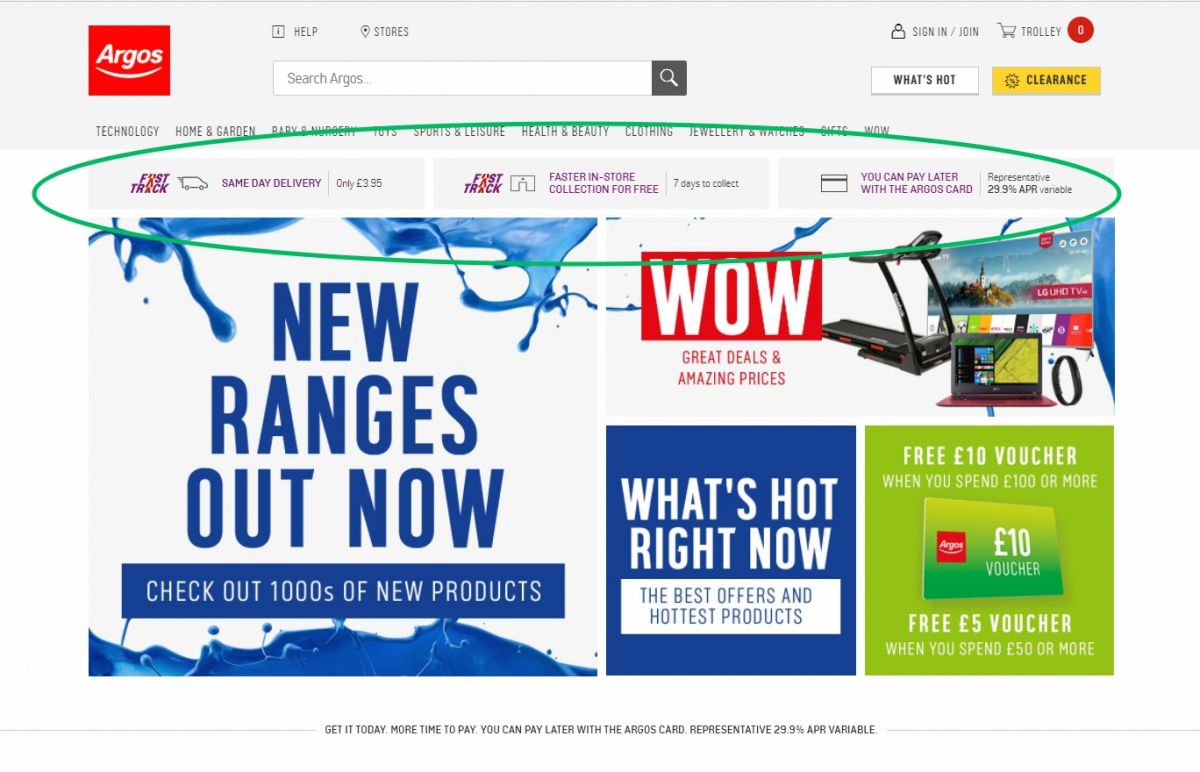
5. Вся ценность предложения – в баннере
Argos располагает лучшим баннером в розничной торговле, когда требуется предоставить варианты доставки, возможности самовывоза, способы кредитования. Можно увидеть цену доставки, цену и сроки самовывоза покупки из магазина, данные о карте клиента. Информация отображается даже на экране телефона, плавно появляясь и исчезая. Подобный баннер имеет большое значение для тех заказчиков, которые не знают, что Argos предлагает быстрое исполнение заказа или располагает гибкой системой оплаты.

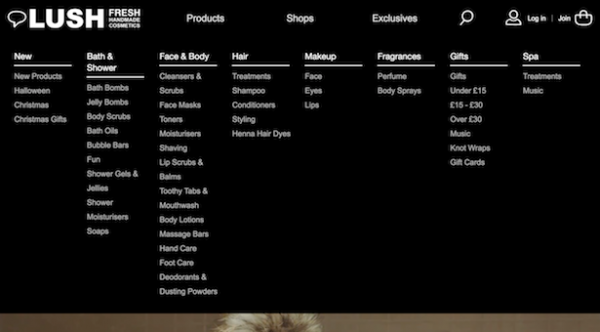
6. Меню в шапке сайта – широкомасштабное
В шапке меню может быть непонятным. Чтобы дать возможность посетителям сосредоточиться на доступных опциях, такие ритейлеры как Lush, применяют полностраничное меню. Оно размещается на значительной части экрана.

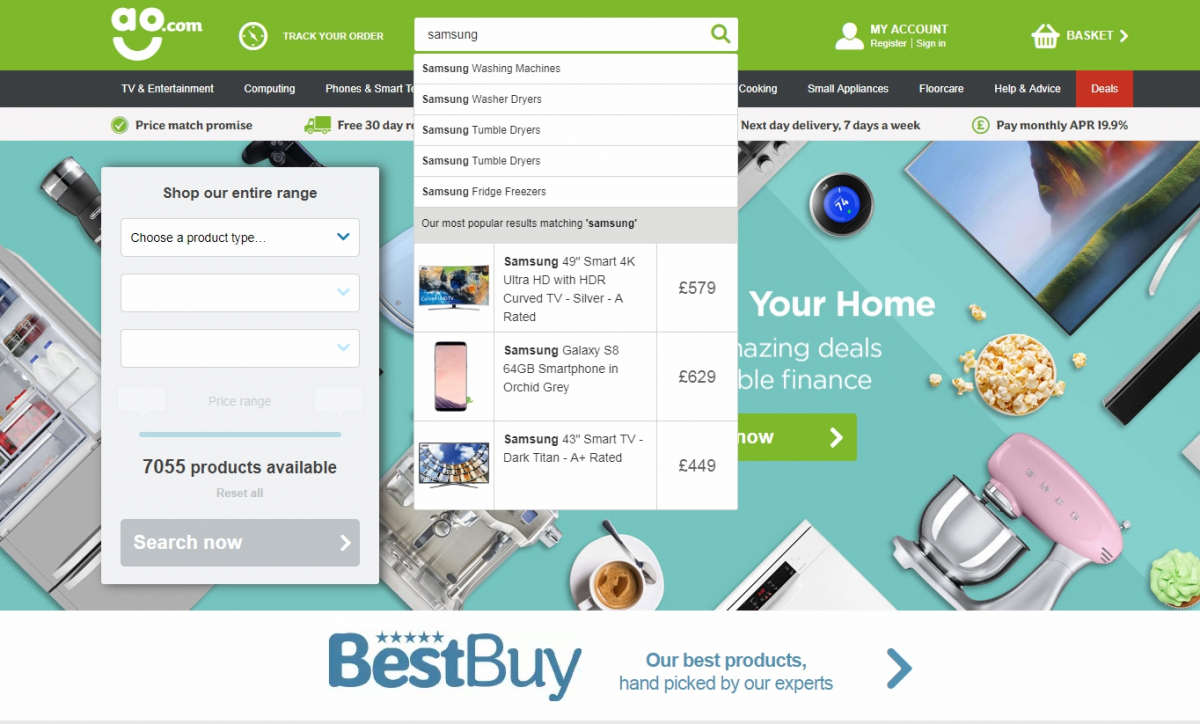
7. В поиске – миниатюры популярных товаров
Не новый прием – применять функцию предложений во время поиска с вводом запроса. Несмотря на это, внесение в этот список лучших предложений и популярных товаров, в котором отчетливо видно цену и которые корректируются при смене запроса – будет приятным бонусом. Так, AO.com в действии применяет лучшую практику.

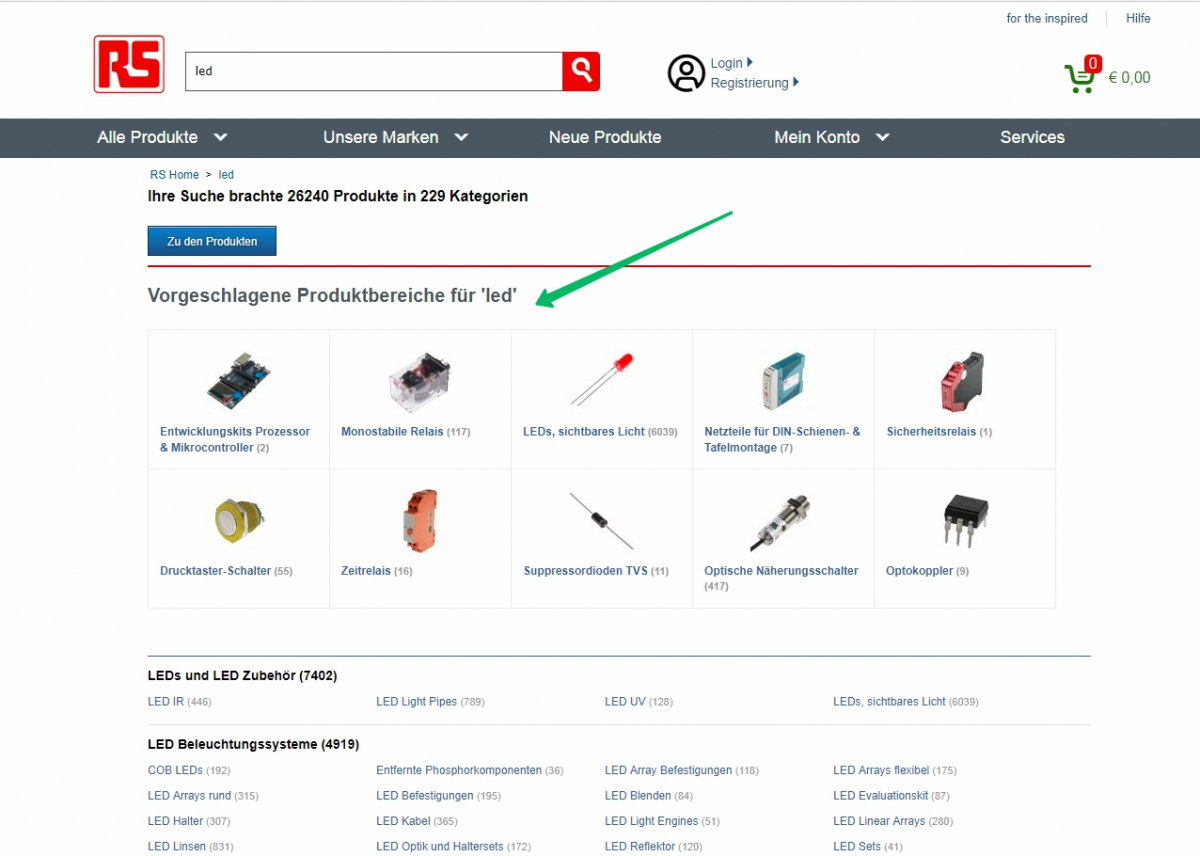
8. Итоги из серии популярных продуктов
Еще метод, как RS дает возможность сузить итог персонального поиска. Заказчик возвращается к своему запросу «LED», сразу ему выдают, что имеется 35000 результатов в 500 категориях. Чтобы оградить клиента от необходимости просматривать все товары, RS сужает круг выбора, предлагая 10 востребованных категорий. Если же клиенту хочется покопаться в списке, он может активировать кнопку «перейти к товарам».

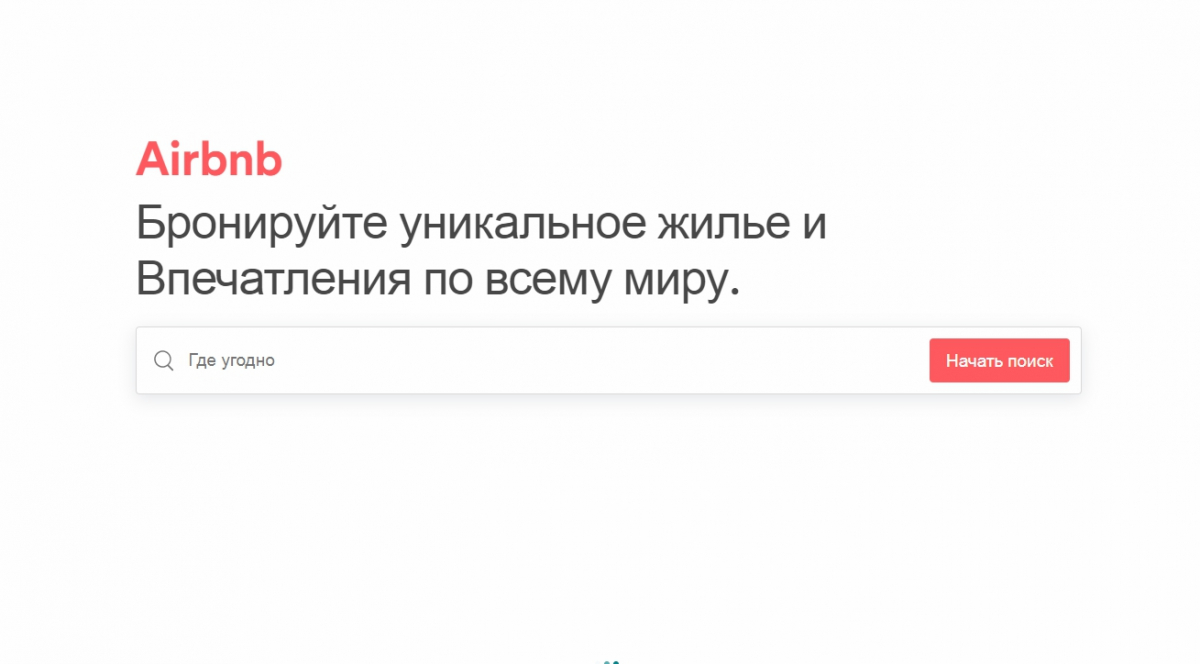
9. Поиск в виде главной
Главная страница Airbnb выглядит, как и Google. У нее простая поисковая панель. Ниже находится кое-какой контент, есть немного небольших ссылок справа вверху. Но все же подобная главная страница влияет на весь сайт и задает тон бренду в целом. Это грезы о возможном месте, где хочется оказаться.

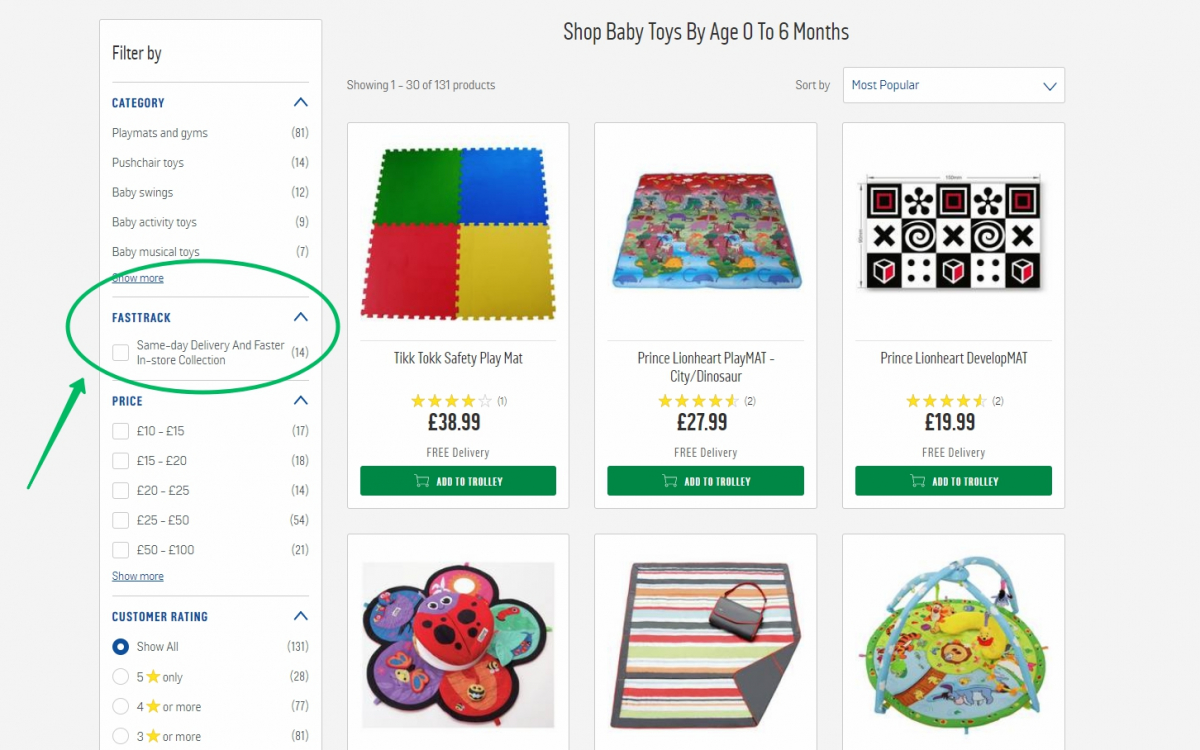
10. Фильтр продуктов по доставке в день заказа
Протянули время с поиском подарка? Argos и возможности его фасетной навигации помогут отсортировать только те варианты, которые могут быть доставлены в тот же день или раньше.

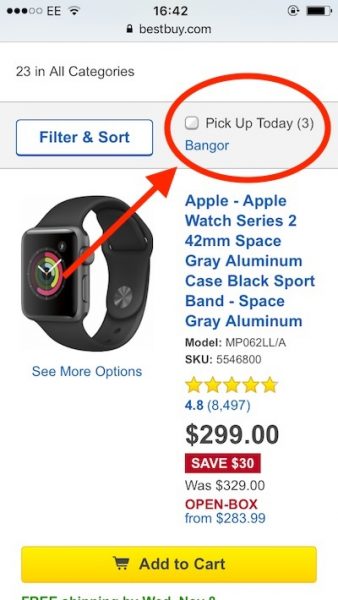
11. Фильтр продуктов, которые получают в местных магазинах (опция доступна в мобильной версии)
На этом сайте навигация выполнена со множеством опций. Но в мобильной версии отдельно вынесена только одна, которая активируется в одно касание. Верно, это фильтр «получить сегодня», персонализированный под ближайший к заказчику магазин. Пользуясь в пути этой опцией, можно быстро просмотреть, какой именно продукт зарезервировать. Опция полезно для вечно спешащих людей.

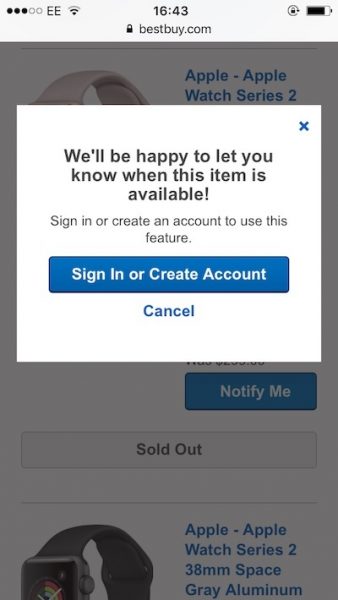
12. Уведомление
В перечне товаров иногда есть продукция, которой на этот момент в наличии нет, например, AppleWatch. Чтобы клиент не ушел от разочарования, продавец предлагает вместо кнопки «добавить в корзину» кнопку, побуждающую к действию «уведомить меня». Заказчик может сообщить адрес своей электронной почты, и магазин уведомит его о наличии товара.

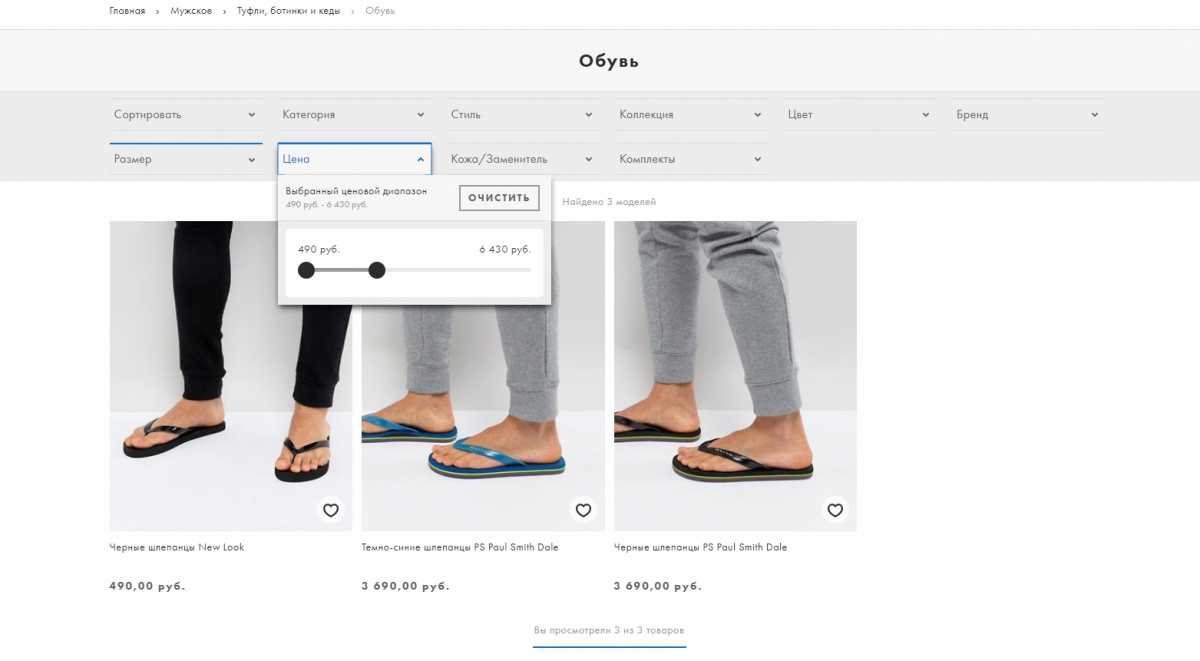
13. Навигация фасетная быстрая
Это та опция, которая захватывает все больший объем товаров в списках. Чтобы избежать использования фасетной навигации слева, которая довольно неудобна (включает скроллеры и маленькие чекбоксы), предлагаются к применению популярные фасеты, которые находятся наверху страницы.
Большие кнопки дают возможность сузить круг поиска до небольшого размера или выставить ограничения по стоимости. Если быть честными, то именно эти два параметра больше всего интересуют покупателя обуви.

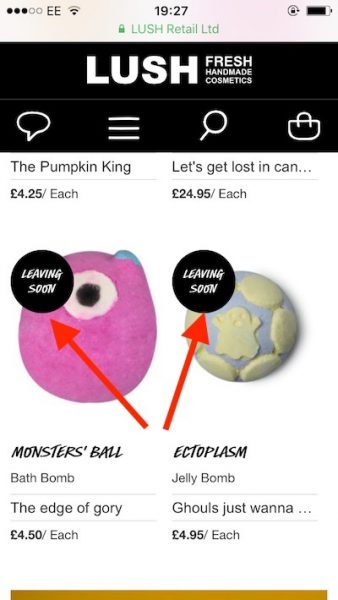
14. Метка «скоро исчезнет» или «количество ограничено»
Простой, но довольно действенный способ. Lush вывешивает черно-белые метки «скоро исчезнет» к товарам, которые идут с привязкой к сезону, например, как мыло на Хэллоуин. Такая информация может спровоцировать у постоянного покупателя ощущение срочности для принятия действий.

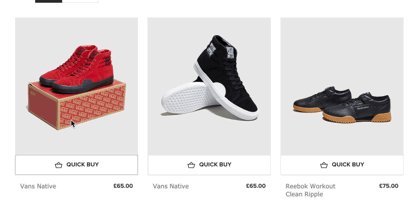
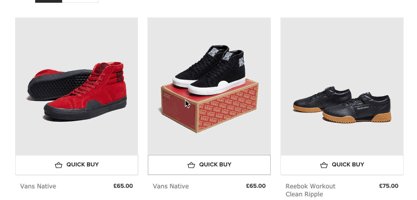
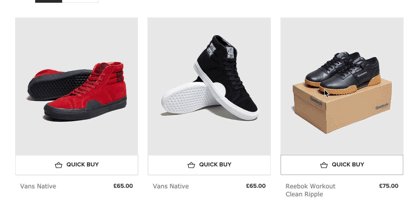
15. При наведении на изображение появляется эффект
Уже не первый год в электронной коммерции используются эффекты во время наведения курсора на список товаров на странице. Size предлагает рассмотреть товар под разными углами. Интересен тот факт, что он размещен на упаковочной коробке. Эффект работает практически как психологическая уловка, заставляющая покупателя представить себя за распаковыванием покупки.

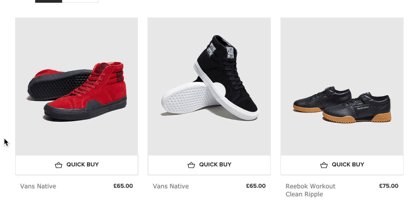
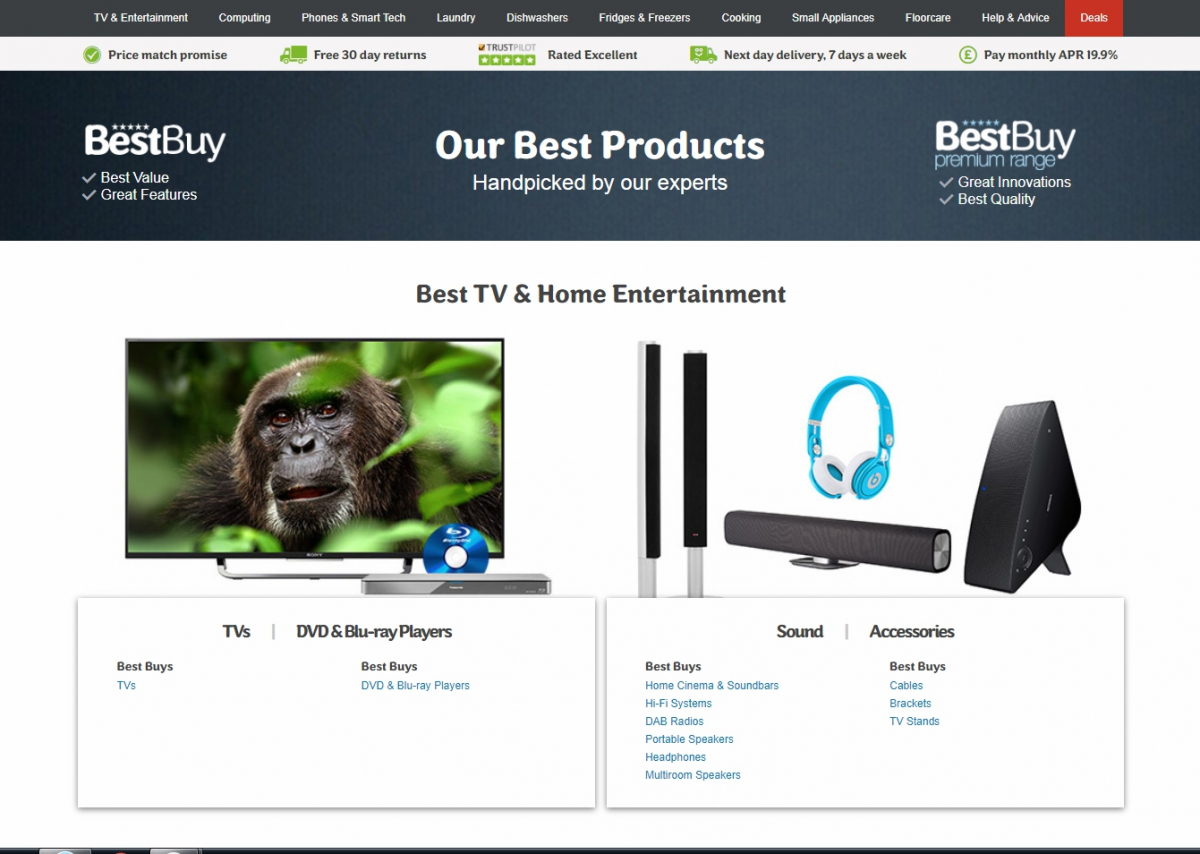
16. На целевой странице подобраны «популярные товары»
Очень простая идея: эксперты магазина выбрали лучшие товары, которые демонстрируются на странице.

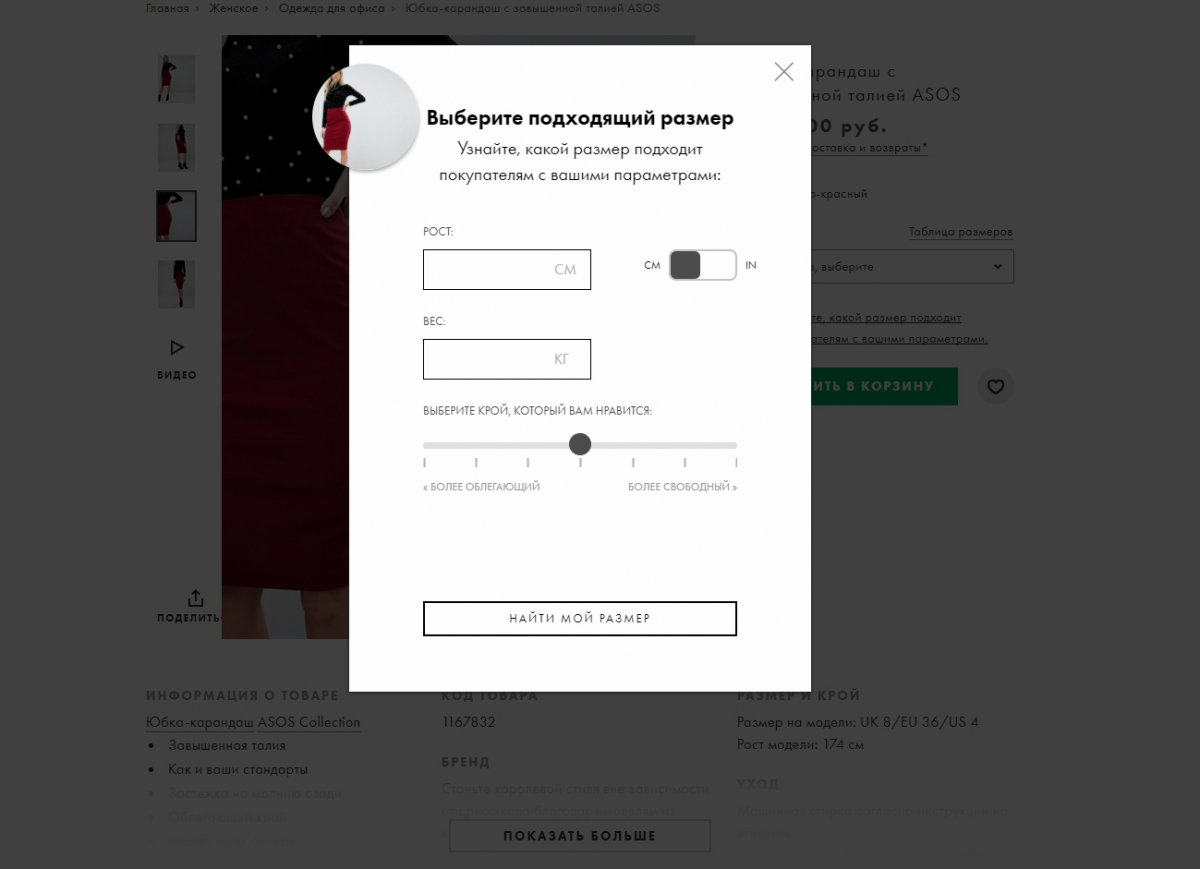
17. Интерактивное руководство по размерам
Многие сайты предлагают скучную, большую и неудобную для пользователя размерную сетку. ASOS поступает по-иному. Он выдает всплывающее окно, в поля которого можно внести свой вес и рост (в американской или метрической системе), уточнить, насколько узкую одежду выбирает заказчик. Размерный инструмент подбирает нужную продукцию специально для посетителя – без лишнего просеивания информации.

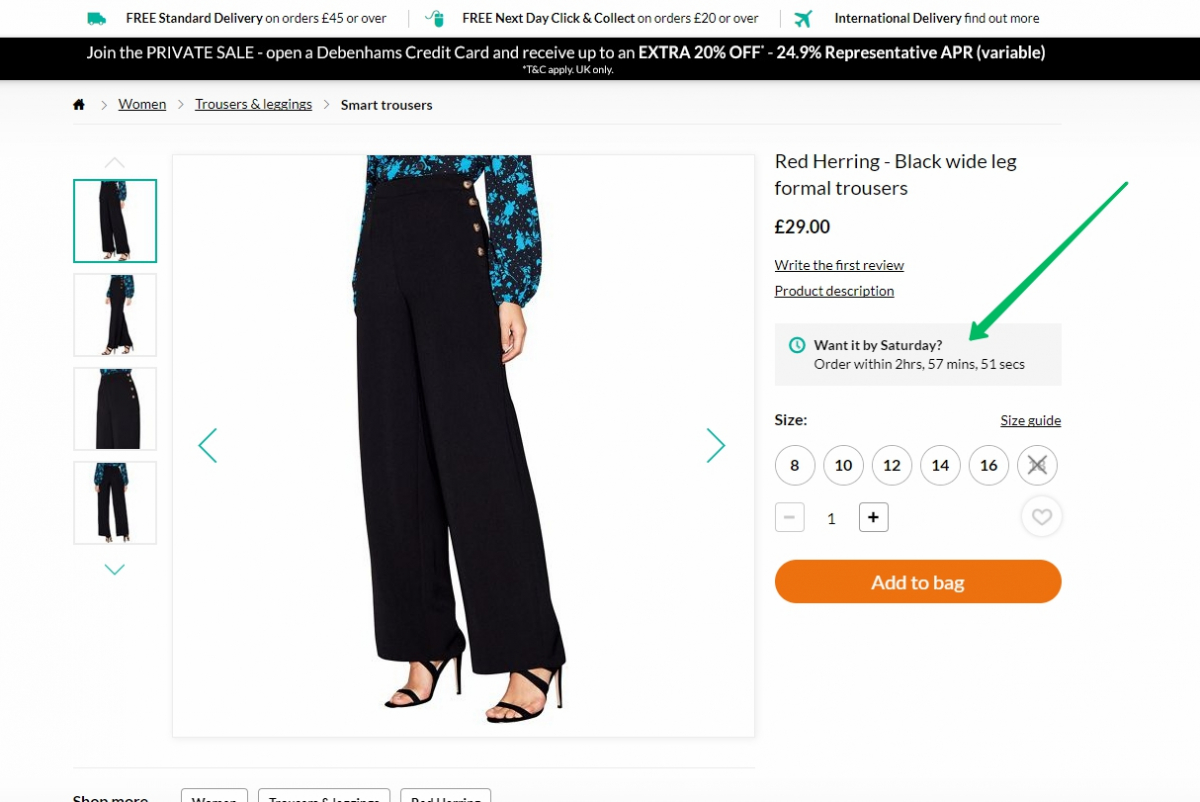
18. Отсчет времени «Хотите получить к завтрашнему вечеру?»
Немало продавцов предлагают доставку заказа на следующий день при условии, что клиент оформил его до конкретного времени. Как выделить эту информацию, знает Debenhams, который применяет таймер с обратным отсчетом. Такой прием подбодрит и простимулирует нерешительных покупателей пораньше оформить заказ.

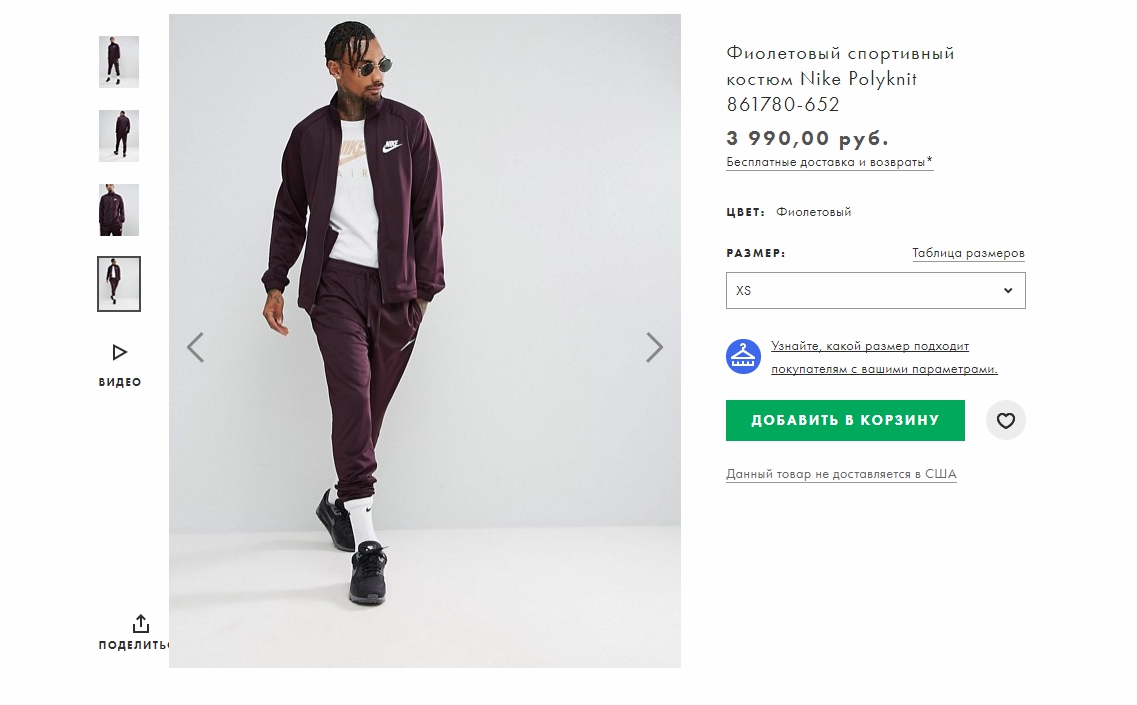
19. «Купите образ» или «look»
Еще одна опция, о которой в электронной коммерции говорят давно, но редко используют ее столь легко и успешно, как это получилось у ASOS. Да, в приведенном примере нет в наличии некоторых товаров, но, тем не менее, этот функционал дает дополнительный эффект от стильной фотографии модели или продукта.

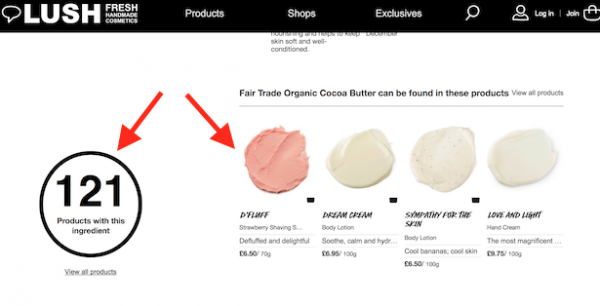
20. Продажа, перекрещивающаяся по ингредиентам
Любой продукт включает иллюстрированный перечень ингредиентов. Часть из них имеет свою отдельную страницу, куда покупатель может перейти. Эта страница содержит все товары Lush, в состав которых входит указанный ингредиент. Это очень интеллигентный прием вернуть в коммерцию образовательный контент.

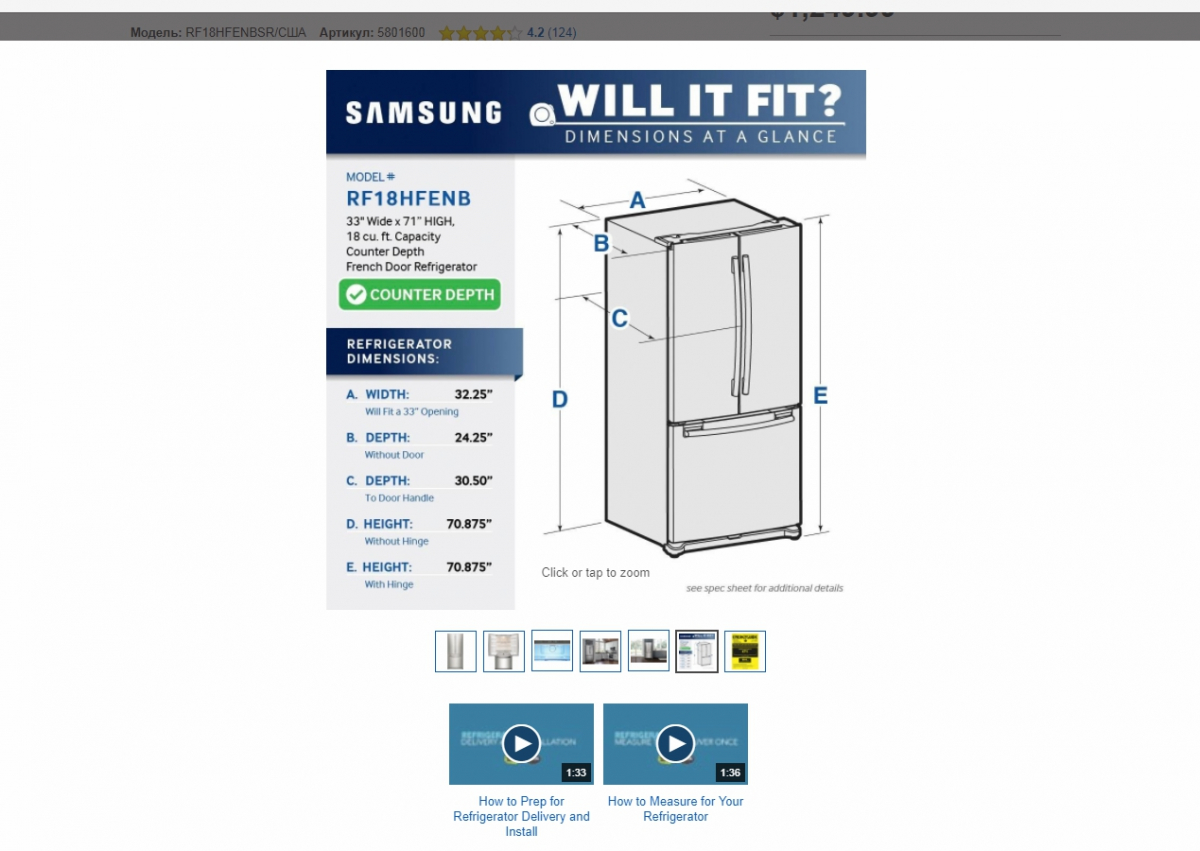
21. Демонстрационные снимки товаров
Зачем испытывать терпение клиента, который ищет информацию о параметрах холодильника? BestBuy применятет в карточке товара снимок из инструкции производителя. Потребитель таким образом может наглядно увидеть, какие стороны холодильника ему нужно измерить.

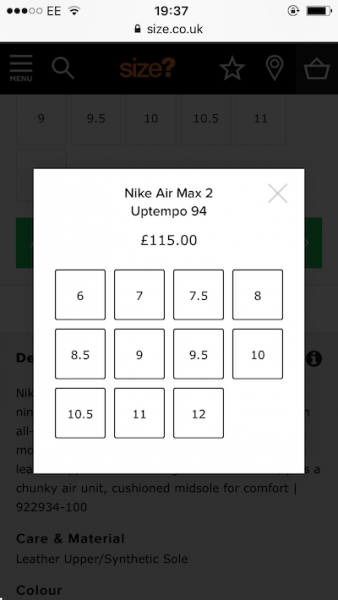
22. Окно всплывает и предлагает выбрать размер при добавлении в корзину товара
Size довольно интересно применяет наработки взаимодействия в мобильном варианте. Когда заказчик забыл определиться с размером до отправки товара в корзину, на экране всплывает окно, и заказчик без затруднений кликает на нужную цифру.

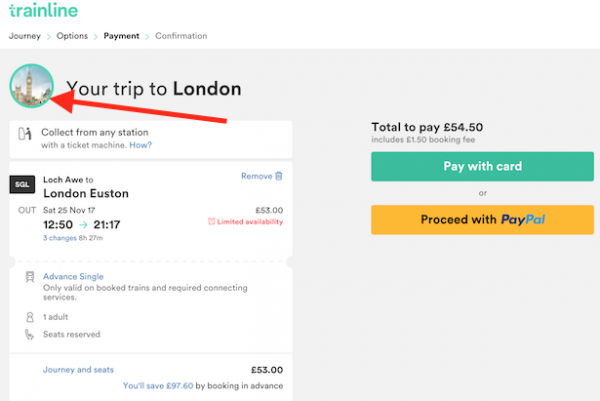
23. Милая персонализированная миниатюра
Оцените это! На миленькой миниатюре здание парламента при оплате поездки в страну на сайте TheTrainline.

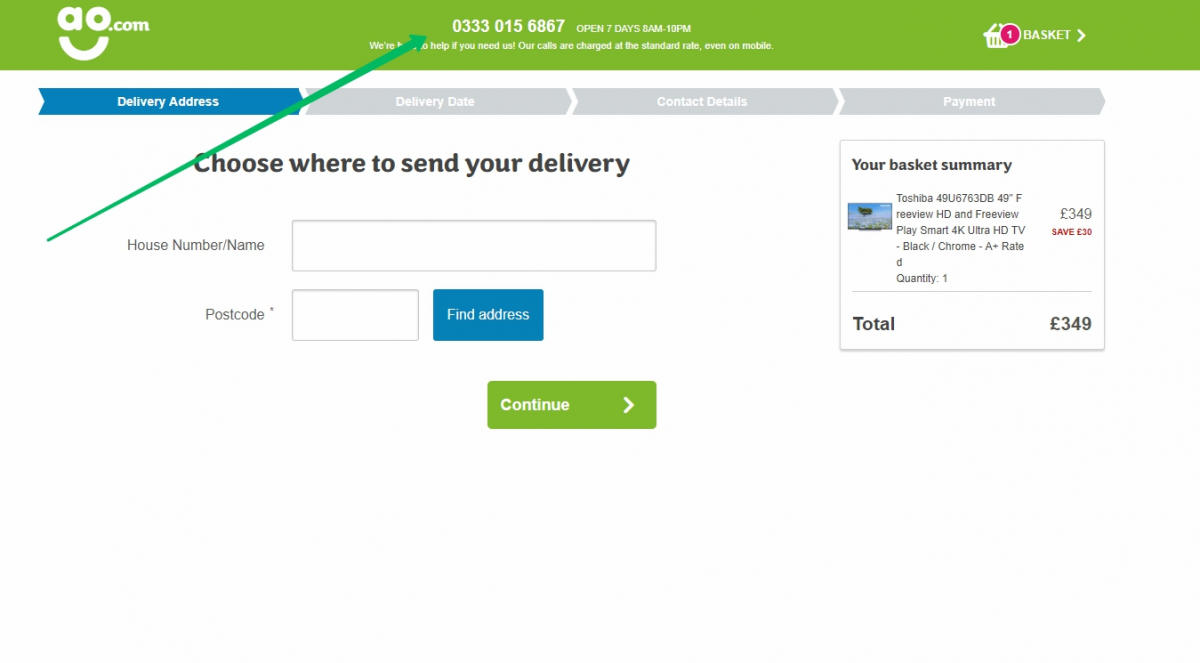
24. При оформлении заказа – контактный номер в шапке
Стандартный прием для лучших страниц оформления заказа. Неожиданно в центре шапки сайта всплывает контактный номер телефона. Сомневающийся заказчик может позвонить и обговорить волнующие его вопросы, а не уйдет со страницы.

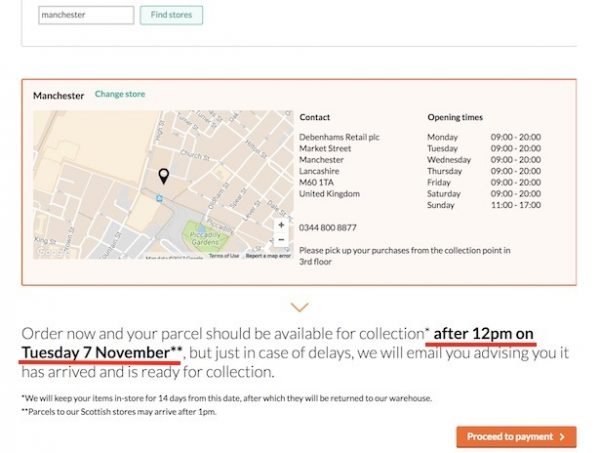
25. Конкретные сроки в сервисе онлайн заказ с самовывозом (click and collect)
Для пользователей системы click and collect есть неуверенность в том, прибудет ли их заказ своевременно. В некоторых случаях продавцы отводят «1-3 рабочих дня», заставляя клиента томиться в ожидании, что все-таки через день придет товар. Debenhams снял неудобный вопрос, четко определив для покупателя дату и время, когда его покупку можно будет забрать самостоятельно.